Inhaltsverzeichnis
Tkinter
Ein GUI-Formular wird mit Hilfe von Widgets aufgebaut. Das sind die grafischen Komponenten, die in der Tkinter- bzw. TTK-Symbolleiste zur Verfügung stehen. Nachfolgend wird grundlegendes zur Verwendung von Widgets angegeben, was in vielen Fällen auch ausreicht. Detailliertere Angaben findet man z.B. in der Tkinter Referenz.
Ein GUI-Programm legt man mit dem Symbol  für neue Tk/TTK-Anwendung auf der Registerkarte Programm an. Widgets können per Drag&Drop oder durch Anklicken eines Widgets und anschließendes Klicken in das GUI-Formular platziert werden. Es wird nur absolutes Layout unterstützt. Das reicht für die meisten Zwecke vollkommen aus. Die Gestaltung einer GUI-Oberfläche mit Layoutmanagern ist deutlich schwieriger.
für neue Tk/TTK-Anwendung auf der Registerkarte Programm an. Widgets können per Drag&Drop oder durch Anklicken eines Widgets und anschließendes Klicken in das GUI-Formular platziert werden. Es wird nur absolutes Layout unterstützt. Das reicht für die meisten Zwecke vollkommen aus. Die Gestaltung einer GUI-Oberfläche mit Layoutmanagern ist deutlich schwieriger.
Attribute und Ereignisse eines Widgets werden im Objektinspektor konfiguriert. Anfangs werden nur die allerwichtigsten Attribute und Ereignisse angezeigt. Diese Filterung vereinfacht die Arbeit mit dem Objektinspektor. Man kann sich in zwei weiteren Stufen mehr beziehungsweise alle Attribute und Methoden anzeigen lassen.
Viele Widgets verfügen über eine Kontrollvariable (CV, engl. control variable) über die man mit get() einen Wert aus dem Widget einlesen oder mit set() in ein Widget ausgeben kann. Der Name einer Kontrollvariable besteht aus den drei Teilen „self.“, Name des Widgets und „CV“.
self.<Widgetname>CV
Der Pythoncode eines GUI-Programms wird unter der Dateierweiterung .pyw gespeichert, das dazugehörige Formular mit der Dateierweiterung .pfm. Beide werden zusammen geöffnet. Schließt man das Formular, so kann man es über das Symbol  der Editorsymbolleiste wieder öffnen.
der Editorsymbolleiste wieder öffnen.
Label
 Mit einem Label-Widget beschriftet man Widgets eines GUI-Formulars.
Ein Label kann außer Text auch ein Bild oder Beides darstellen.
Um ein Bild darzustellen wählt man im Objektinspektor beim Attribut Image die gewünschte Bilddatei aus.
Mit einem Label-Widget beschriftet man Widgets eines GUI-Formulars.
Ein Label kann außer Text auch ein Bild oder Beides darstellen.
Um ein Bild darzustellen wählt man im Objektinspektor beim Attribut Image die gewünschte Bilddatei aus.
Mit der Methode place(x, y) des Label-Widgets kann man ein Bild animieren. Im Auto-Beispiel wird gezeigt wie das funktioniert.
Entry
 Mit einem Entry-Widget kann man Text oder Zahlen ein- oder ausgeben. Den eingegebenen Text erhält man über die get()-Methode der zum Entry gehörenden Kontrollvariablen CV.
Mit einem Entry-Widget kann man Text oder Zahlen ein- oder ausgeben. Den eingegebenen Text erhält man über die get()-Methode der zum Entry gehörenden Kontrollvariablen CV.
EAN = self.eEANCV.get()
Benötigt man eine Zahl, so wandelt man den Text mit int() in eine Integerzahl oder mit float() in eine Dezimalzahl um.
Beispiel:
Menge = float(self.eMengeCV.get())
Text
 Ein Text-Widget stellt im Gegensatz zum Entry-Widget einen mehrzeiligen Text dar.
Im Objektinspektor kann man den Text eingeben. Zur Laufzeit kann man die im Beispiel gezeigte
Methode benutzen, um in ein Text-Widget mit dem Namen Output zeilenweise etwas auszugeben. Die Zeilen werden durch das Steuerzeichen „\n“ (new line) voneinander getrennt.
Ein Text-Widget stellt im Gegensatz zum Entry-Widget einen mehrzeiligen Text dar.
Im Objektinspektor kann man den Text eingeben. Zur Laufzeit kann man die im Beispiel gezeigte
Methode benutzen, um in ein Text-Widget mit dem Namen Output zeilenweise etwas auszugeben. Die Zeilen werden durch das Steuerzeichen „\n“ (new line) voneinander getrennt.
Beispiel:
def output(self, line): self.Output.insert('end', line + '\n')
Button
 Jedes Button-Widget erhält automatisch eine Ereignismethode, die beim Anklicken eines Buttons aufgerufen wird. Beim Doppelklicken eines Buttons im GUI-Formular wird der Cursor an den Anfang der zugehörigen Ereignismethode platziert.
Jedes Button-Widget erhält automatisch eine Ereignismethode, die beim Anklicken eines Buttons aufgerufen wird. Beim Doppelklicken eines Buttons im GUI-Formular wird der Cursor an den Anfang der zugehörigen Ereignismethode platziert.
Beispiel:
def button1_Command(self): # ToDo insert source code here pass
Checkbutton
 Ein Checkbutton kann ausgewählt sein oder nicht. Den aktuellen Zustand liefert die zugehörige Kontrollvariable CV mit den Werten 0 (nicht ausgewählt) bzw. 1 (ausgewählt).
Ein Checkbutton kann ausgewählt sein oder nicht. Den aktuellen Zustand liefert die zugehörige Kontrollvariable CV mit den Werten 0 (nicht ausgewählt) bzw. 1 (ausgewählt).
if (cbAusgewaehltCV.get() == 0):
RadiobuttonGroup

Eine RadiobuttonGroup bietet mehrere Auswahlmöglichkeiten aus denen man eine Option auswählen kann. Eine neu angelegte RadiobuttonGroup erhält automatisch eine Gruppe mit den drei Auswahlmöglichkeiten „America, Europe und Asia“ und das Label „ Continent “. Im Objektinspektor findet man diese Werte im Attribut Items bzw. Label_ und kann sie dort leicht anpassen. Soll die RadiobuttonGroup keinen Rahmen haben, so löscht man das Label.
Zur RadiobuttonGroup gehört eine Kontrollvariable CV, über die man die ausgewählte Option ein- oder ausgeben kann:
Beispiele:
print(self.rbgKontinentCV.get())) self.rbgKontinentCV.set('Asia')
Listbox
Eine Listbox zeigt eine Liste von Strings an, die man im Objektinspektor über das Attribut ListItems eingibt. In Abhängigkeit von SelectMode kann man ein oder mehrere Strings auswählen.
Zur Listbox gehört eine Kontrollvariable CV über die man Zugriff auf alle Strings hat. Für den Zugriff auf die ausgewählten Strings hat die Listbox spezifische Methoden. curselection() liefert ein Tupel mit den Positionen aller ausgewählten Strings und get(i) den String an Position i.
Beispiele:
# Ausgabe des ausgewählten Strings bei SelectMode browse oder single i = lbKontinent.curselection()[0] print(self.lbKontinent.get(i) # Ausgabe aller ausgewählten Strings bei SelectMode multiple oder extended for i in self.lbKontinent.curselection(): print(self.lbKontinent.get(i))
Weitere Listbox-Methoden findet man unter https://anzeljg.github.io/rin2/book2/2405/docs/tkinter/listbox.html
Spinbox
Mit einer Spinbox kann man Zahlen aus einem Bereich oder Strings einer vorgegebenen Liste auswählen. Im Objektinspektor legt man für einen Zahlbereich Minimum (From_), Maximum (To), Schrittweite (Increment) und aktueller Wert (Value) fest. Eine Liste von Strings gibt man beim Attribut Values ein.
Zur Spinbox gehört eine Kontrollvariable CV, über die man den ausgewählten Wert abfragen kann.
Beispiel:
print(self.spinbox1CV.get())
Scrollbar
Mit einem Scrollbar kann man einen Bildlauf durchführen, bei dem der sichtbare Ausschnitt eines dargestellten Textes oder einer Grafik verschoben wird. Einige Widgets wie z. B. Entry, Text, Listbox oder Canvas können über das Scrollbar-Attribut ganz einfach mit horizontalen oder vertikalen Scrollbars versehen werden.
Message
Canvas
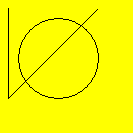
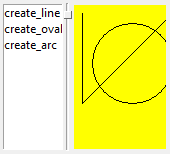
 Ein Canvas ist ein rechteckiger Bereich zum Zeichnen von Grafiken.
Ein Canvas ist ein rechteckiger Bereich zum Zeichnen von Grafiken.
Das Beispiel wurde mit diesen Zeichenbefehlen gezeichnet.
self.canvas1.create_line(10, 10, 10, 100, 100, 10) self.canvas1.create_oval(20, 20, 100, 100)
Eine Dokumentation der Zeichenbefehle findet man unter https://anzeljg.github.io/rin2/book2/2405/docs/tkinter/canvas.html.
Frame
 Ein Frame ist ein Container für andere Widgets. Beispielsweise ist die RadiobuttonGroup ein Frame, der Radiobuttons enthält. Mit Frames kann man gut grafische Oberflächen strukturieren.
Ein Frame ist ein Container für andere Widgets. Beispielsweise ist die RadiobuttonGroup ein Frame, der Radiobuttons enthält. Mit Frames kann man gut grafische Oberflächen strukturieren.
Zum Platzieren eines Widgets in einem Frame klickt man es in der Tkinter Symbolleiste an und klickt dann in das Frame.
LabelFrame
Scale
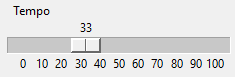
 Der Zweck eines Scale-Widgets besteht darin, einen Zahlenwert innerhalb eines bestimmten Bereichs festzulegen.
Der Zweck eines Scale-Widgets besteht darin, einen Zahlenwert innerhalb eines bestimmten Bereichs festzulegen.
Im Beispiel reicht der Bereich von 0 bis 100 mit einem Tickinterval von 10. Ein Scale-Widget hat eine Kontrollvariable CV, um den aktuellen Wert zu lesen oder zu schreiben.
print(self.scale1CV.get())
PanedWindow
 Ein PanedWindow ist ein Container für untergeordnete Widgets. Jedes PanedWindow enthält einen horizontalen oder vertikalen Stapel untergeordneter Widgets. Mit der Maus kann der Benutzer die Grenzen zwischen den untergeordneten Widgets hin und her ziehen.
Ein PanedWindow ist ein Container für untergeordnete Widgets. Jedes PanedWindow enthält einen horizontalen oder vertikalen Stapel untergeordneter Widgets. Mit der Maus kann der Benutzer die Grenzen zwischen den untergeordneten Widgets hin und her ziehen.
Im Beispiel befindet sich links eine Listbox und rechts ein Canvas.
Zum Einfügen eines Widgets in ein PanedWindow klicken Sie in der Tkinter Symbolleiste zuerst das Widget und dann in das PanedWindow.
Menu
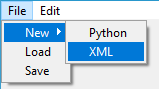
 Ein Menu-Widget ist eine Menüleiste mit aufklappbaren Untermenüs.
Ein Menu-Widget ist eine Menüleiste mit aufklappbaren Untermenüs.
Das Menü wird über das Attribut MenuItems definiert, bei dem durch entsprechende Einrückung die Menüstruktur erzeugt wird. Bei einem neu erzeugtem Menu sieht diese Struktur so aus:
File
New
Python
XML
Load
Save
Edit
Copy
Paste
-
Delete
Für die Menüeinträge werden Ereignismethoden angelegt, die bei der Auswahl des Menüeintrags aufgerufen werden.
def menu1FileNewPython_Command(self): # ToDo insert source code here pass
PopupMenu
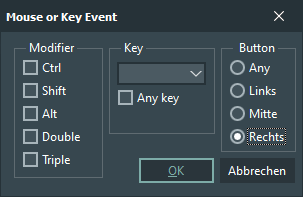
 Ein PopupMenu ist ein Kontextmenu, das mit der rechten Maustaste aufgerufen wird. Es wird wie beim Menu-Widget über das Attribut MenuItems definiert.
Ein PopupMenu ist ein Kontextmenu, das mit der rechten Maustaste aufgerufen wird. Es wird wie beim Menu-Widget über das Attribut MenuItems definiert.
Man kann jedem Widget ein PopupMenu zuweisen. Dazu öffnet man im Objektinspektor die Registerkarte Ereignisse und wählt Button „Rechts“ für das ButtonPress-Ereignis.
In der dabei angelegten Ereignismethode programmiert man das Anzeigen des PopupMenüs an der angeklickten Position.
def root_ButtonPress(self, event): self.popupMenu1.post(event.x_root, event.y_root) pass
Menubutton
 Ein Menubutton ist ein Button, der beim Anklicken ein PopupMenu anzeigt.
Das PopupMenu muss zusätzlich angelegt und dann beim Attribut Menu des Menubuttons eingetragen werden.
Ein Menubutton ist ein Button, der beim Anklicken ein PopupMenu anzeigt.
Das PopupMenu muss zusätzlich angelegt und dann beim Attribut Menu des Menubuttons eingetragen werden.